Hexo 安装成功:经历曲折,终于搞定!
Hexo 安装成功:经历曲折,终于搞定!
自从将blog迁移主机之后,不知道哪里出了问题,访问速度一直挺慢的。尝试了很多种办法,到现在图片的加载速度还是超慢的。
考虑到博客的访问速度极大地影响了我写博客的心情,我决定迁移博客到 GitHub pages。
由于是 GitHub 的小白,之前没有接触过git命令。我找了好些博客来学习如何安装部署。不知道是由于网络信息变更得太快还是大家写作都有些许浮躁,许多关键的问题都一笔带过,严格按照已有的教程很难顺利部署。
既然我已经成功部署,在这里记录一下部署的方式,方便后人。
安装和配置Hexo
下载安装Node.js和Git
Node.js 下载地址:https://nodejs.org/download/ ,下载完后可以使用 npm 开头的命令。如何安装 Node.js 详见此文章。
Git 下载地址: http://git-scm.com/downloads/ , 下载完后可以使用 git 开头的命令。如何安装 Git 详见此文章。
解决npm命令过慢,切换淘宝源^npm切换淘宝源:
1 | |
安装 Hexo
当你已经安装好 Node.js 和 Git 后,直接使用 npm 安装 Hexo。
新建博客目录,这里新建一个 blog.antior.cn 的目录。
1 | |
此时你可以访问 http://localhost:4000/ 查看预览。
使用hexo写文章
输入命令
1 | |
新建一篇文件名为 <title>.md 文章在 .\source\_posts。如果没有设置 layout,将使用默认的 layout。可能的参数有:post, page。如果标题包含空格,请使用引号括起来。
安装主题
这里举例安装typing 主题。
1 | |
修改 Hexo 目录下 _config.yml 配置文件中的 theme 属性为 typing 以启用主题。
复制_config.yml文件到根目录下,命名为_config.<主题文件夹名>.yml,则以后可以修改_config.<主题文件夹名>.yml文件变更博客的主题设置,无视主题的升级。
我使用了Fluid 主题[^Hexo Fluid 用户手册 ]。
配置博客
使用文本编辑工具打开 _config.xml,按需求修改文件内容。
1 | |
注意:如果使用独立域名,请记得修改 url 的值为独立域名的网址。
配置Hexo部署
使用hexo s确认博客在本地可以使用后,就需要部署博客到网站上了。
配置 GitHub Pages
GitHub Pages 是一个免费的静态网站托管平台,既可以用于展示你在 GitHub 上的项目,也可以用来做个人博客。(国内有类似的服务 Coding Pages)
每个帐号只能有一个用于存放个人主页的仓库,命名必须为 <username>/<username>.github.io,创建后的主页将通过 http://<username>.github.io/ 来访问。
创建 SSH Key
win+R+CMD打开CMD窗口
1 | |
提交博客
使用 Hexo 生成静态文件快速而且简单。^Hexo:生成文件
1 | |
监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
1 | |
完成后部署
您可执行下列的其中一个命令,让 Hexo 在生成完毕后自动部署网站,两个命令的作用是相同的。
1 | |
其他问题
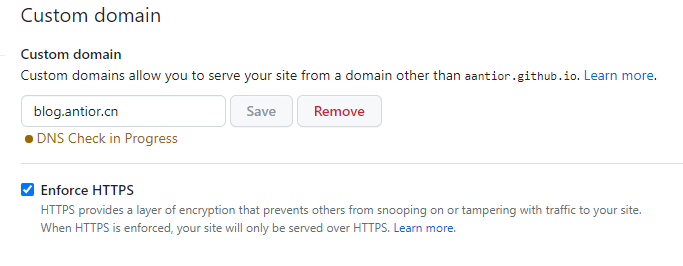
每次提交后Custom domain丢失
之前每次提交后访问博客都会提示域名没有绑定,查看Custom domain已经变成了空白。参考这篇文章[^hexo 发布之后 gitpage 自定义域名失效 ],在

保证git能够访问^Github:通过sshkey的方式拉取代码报错kex_exchange_identification: Connection closed by remote
修改连接方式^SSH Error | kex_exchange_identification: Connection closed by remote host Connection……
建立.\ssh\config文件,使得网站从ssl访问而不是ssh。
1 | |
设置代理^git 代理设置
假设代理服务器的配置为:Socks5 代理,端口为1080,地址为:127.0.0.1,则直接在命令行输入如下命令:
1 | |
如果用http代理,则输入的命令如下:
1 | |
如果代理服务器在其它主机上,例如在 192.168.1.122:8118 机器上运行代理服务程序,则输入如下
1 | |
1.2 取消代理设置
如果用代理下载完毕,永不着代理了,可以取消代理,命令如下:
1 | |
hexo搭配typora在文档中插入图片上传到github^hexo搭配typora在文档中插入图片上传到github
修改hexo配置文件
- 在博客根目录下的_config.yml文件中,找到post_asset_folder字段,属性值设为true
- 当设置完post_asset_folder字段值后,使用hexo new “博客名称” 时,会生成一个博客名称文件夹和博客名称.md文件
设置Typora
- typora 点击格式>>图像>>全局图像设置
- 在偏好设置处修改复制到指定路径
./${filename}^【Hexo】GitHub+Typora写博客+图片上传 - 操作完成后,粘贴在文档的图片都会自动复制到跟文件同名的文件夹中去,也不用单独去存放图片和写相对路径了,是不是很nice
ref: